Based on the workshop we set up a couple of personas. We referred to them throughout the entire product development process.
User research
We researched the different type of museums' target audience.
Involved stakeholders
Based on stakeholders, it was a wide range of audience including school tours, tourists, and Vancouver residents.
At this point, we decided to narrow the target to parents and used a parent as our choice for the persona. They reach both children and older generations, bridging the gap between the two demographics. Also, they are the ones who take their family or students out for trips. Usually, they understand their parents, children, and/ or students needs the most.
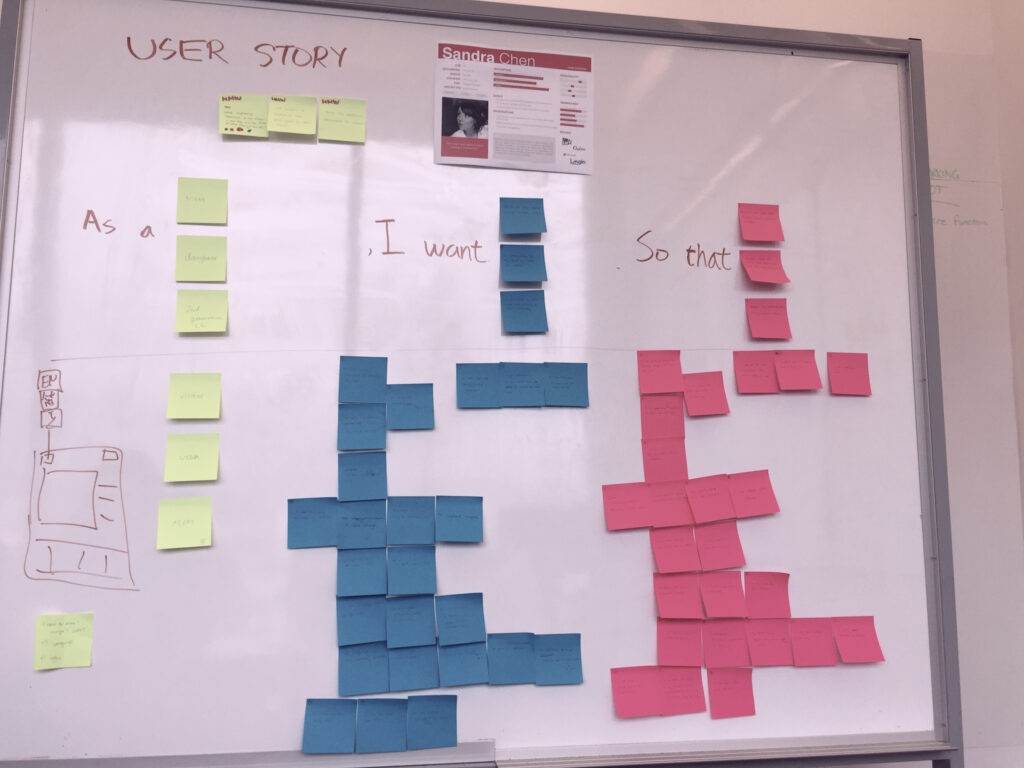
We understood the persona and found the pain points and emotional attachments, which affect the design of the app. How to bring the moment to the AR app?
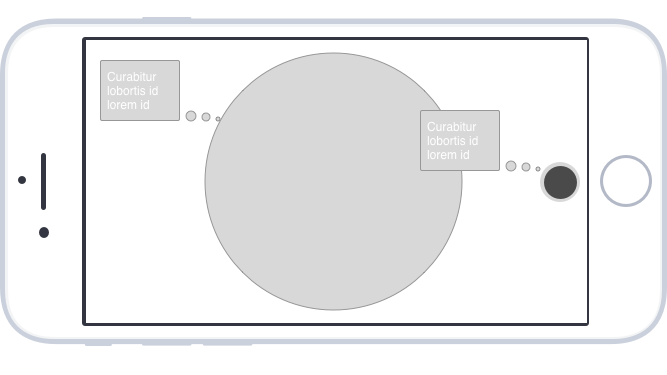
To bring the moment, we built a 3D environment in the AR space, that users can see the detail of each story and image.